Beauty...

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
We can do bold text and we can also do italics. And why not some bold italic as well? Here is a link sit amet rutrum tempor
Duis viverra augue sit amet neque tempus aliquet. Aenean vehicula, est vitae dignissim fermentum, dui risus iaculis enim, vel gravida sem odio et justo. Quisque vel sapien finibus, suscipit nulla a, condimentum quam. I’ve highlighted this text. Sed vel mauris vitae neque pretium interdum. Donec porta enim in turpis interdum, facilisis elementum urna ullamcorper.
This is what a quote looks like, and you can quote me on that.
Default is left justified tristique eu metus eu ultrices. Donec nec convallis tortor. Morbi vitae gravida urna, non molestie diam. Sed tristique tortor sed ultricies volutpat. Sed efficitur libero turpis, nec rutrum nulla luctus id. Nam id augue vitae nulla efficitur dignissim. Mauris lorem mi, vehicula non neque nec, commodo ornare neque.
This is centered text. Vestibulum malesuada auctor semper. Fusce varius blandit lorem, laoreet pulvinar eros convallis in. Integer finibus suscipit nisi. Nam aliquet malesuada dui eget facilisis. Duis porta viverra finibus. Vivamus pulvinar aliquam varius. Suspendisse id elementum mauris, at sagittis ex. Sed volutpat purus quis erat imperdiet, in auctor erat volutpat. Aenean quis augue augue. Fusce vel dolor et lorem ultrices ultricies id sed turpis. Duis tincidunt diam ut tellus sodales consectetur.
We can also right justify text but why would you?Praesent tortor nisl, tempus eget nisi ac, tincidunt placerat tellus. Maecenas vel fringilla erat. Curabitur rutrum lorem eget libero egestas feugiat. Nunc nec mollis ante. Donec molestie tempus orci, at facilisis magna egestas sed. Vestibulum ut elit tempus, varius est vel, porttitor lacus. Suspendisse at dignissim odio. Duis tincidunt lacus et egestas semper.
Cras tristique eu metus eu ultrices. Donec nec convallis tortor. Morbi vitae gravida urna, non molestie diam. Sed tristique tortor sed ultricies volutpat. Sed efficitur libero turpis, nec rutrum nulla luctus id. Nam id augue vitae nulla efficitur dignissim. Mauris lorem mi, vehicula non neque nec, commodo ornare neque.
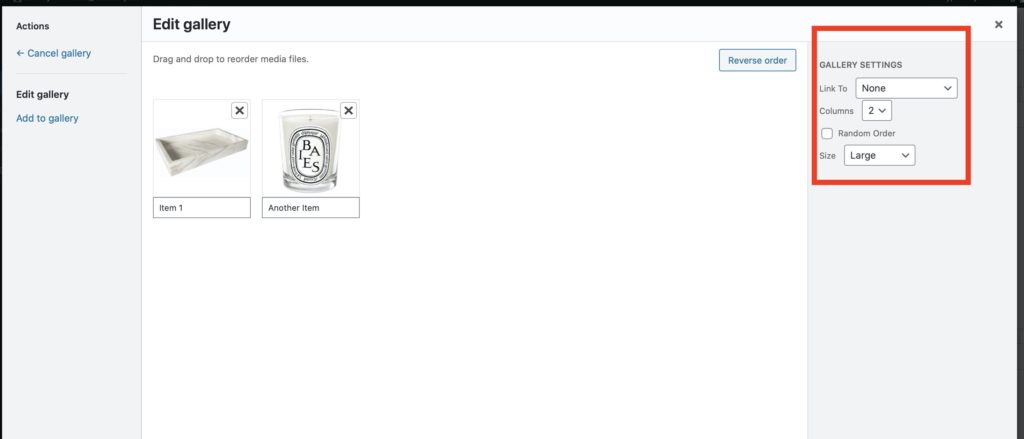
Use the built in gallery from here (Add Media up top > Create Gallery). Then: link to none, set 2 columns, and size large.

Here are the settings to use.
It’s important to make sure the images have the same dimensions so that they line up correctly.
Phasellus varius justo a lorem accumsan, et euismod dolor lacinia. Praesent eget posuere sapien. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce molestie sed turpis ut dignissim. Proin fermentum nulla eget ligula tincidunt cursus. Nullam lorem tortor, congue bibendum massa vel, ultrices tempus tortor.
And then we can have numbered lists in the traditional HTML sense like this:
Ore we can do the stylized list by simply adding a number with the “Big Number” format applied to it in the CMS.
Phasellus varius justo a lorem accumsan, et euismod dolor lacinia. Praesent eget posuere sapien. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce molestie sed turpis ut dignissim. Proin fermentum nulla eget ligula tincidunt cursus. Nullam lorem tortor, congue bibendum massa vel, ultrices tempus tortor. Aenean nec felis nisl. Morbi dictum mauris vitae sapien luctus tincidunt in cursus massa.
Nam at sapien quis urna feugiat dictum ut et mi. Mauris convallis convallis eros, et sollicitudin lectus efficitur vitae. Nullam elit mauris, facilisis placerat neque eu, vulputate molestie eros. Nulla eget dui massa. Morbi id elementum arcu. Maecenas elementum venenatis augue id viverra.
You just paste the code into the website and it will automagically pull in the widget.
Cras tristique eu metus eu ultrices. Donec nec convallis tortor. Morbi vitae gravida urna, non molestie diam. Sed tristique tortor sed ultricies volutpat. Sed efficitur libero turpis, nec rutrum nulla luctus id. Nam id augue vitae nulla efficitur dignissim. Mauris lorem mi, vehicula non neque nec, commodo ornare neque.
This is what a regular image will look like, which is automatically full-width in the well.

Here is a test caption.
If we choose centered on the image, you will get some white space around it.

We can also float an image to the side so the copy flows around it.

exc-5d7fcb84d7516e6af1f72a1c
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.

exc-5c76de4de79c70f6b653cc37
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer in elit ut mi convallis consequat vel ut sem. Integer non laoreet tortor, vitae rhoncus est. Cras facilisis risus eu vehicula facilisis. . Sed quis iaculis ipsum, scelerisque venenatis risus. Morbi ultrices maximus leo, vel consectetur ante posuere at. Nulla facilisi. Etiam pellentesque rutrum turpis, sit amet viverra odio dignissim ultricies.
YouTube videos will responsively expand to the width of the well.